この記事では、WordPressでブログを開設した(する)初心者さんが、記事を書き始めるまでに「本当にやる必要のある最低限の初期設定と手順」について解説しています。
実際に初期設定でつまづいた僕の経験を元にし、①後から困らない程度に設定項目を絞ること、②記事執筆までストレスなく最短で進めること、を意識して構成しています。
ブログ開設は簡単。でも初期設定は?
「ブログ始めてみたいな」
こう思ってググってみると、ブロガーさんやアフィリエイターさんが初心者に向けて「ブログ開設方法」や「設定方法」についてレクチャーしてくれている記事がたくさん出てきますよね。
ブログの開設方法はいくつかありますが、ググって上位に出てきた記事の手順をただなぞるだけで、誰でも簡単に開設ができると思います。
僕もそういった記事を参考にさせてもらい、「WordPress」+「エックスサーバー」ですぐにブログを立ち上げることができました。
しかし、ブログの「開設自体」はたしかに簡単でしたが、最初の記事を書き始めるまでに「まず何を設定しておく必要があるのか」、イマイチわからなくないですか?
多くのサイトで、「後から面倒なことになるのでまずこれだけは設定しておこう」みたいな事が言われています。
でもこの「必要な初期設定」って、サイトによって説明がけっこう違うんですよ。設定すべき項目の数自体が全然違ったり、同じ項目でも設定内容が異なっていたり…
僕はとにかく記事を書き始めたかったので、「後から潰しが効かないような本当に必要最低限の設定」だけサクッと知りたかったんですが、どうもこれがうまくいかない。
結局「ググってはつまずく」を繰り返すことになり、最初の記事を書き始めるまでには結構な時間が掛かってしまいました。
自分で必死こいて調べたこの過程もけして無駄ではないと思うのですが、それでも時間には限りがあります。
なにより、書きたい記事があるのになかなか投稿ができない状態はとてもストレスでした。
ここで嫌になってやめてしまう人や、適当に進めて後悔する人も多いのではないかと感じました。
最低限やるべき設定と手順
散々いろいろなサイトを巡回し調べまくった結果、僕が「初心者にとって本当に必要な初期設定」だと考えるのは下記のとおりです。
WordPressインストール後下記の順序で設定を進めれば、後で困らない程度の基本的な初期設定が完了し、記事執筆まで最短で進むことができるかと思います。
①「http→https」への変更・リダイレクト設定
↓
②ニックネームの変更
↓
③パーマリンク設定
↓
④WordPressテーマを決定・導入
↓
⑤プラグインインストール・設定
↓
⑥微調整(トップページの確認・不要なもの削除など)
↓
⑦Googleサーチコンソール設定
↓
⑧Googleアナリティクス設定
ここからは、「項目ごとの設定方法」について順を追って解説していきます。
設定する順序によっては二度手間になってしまう場合もあるので、順番通りに作業することをお勧めします。
下記の説明は「SSL化」を行っていることを前提にしています。
検索上位に出てくるようなWordPressブログ開設記事を参考にしていれば通常は設定済だと思いますが、一応ご注意ください。
「http→https」への変更・リダイレクト設定
「http→https」の変更
「WordPressのダッシュボード」から「設定」→「一般」へと進みます。
「WordPressアドレス(URL)」と「サイトアドレス(URL)」の欄に入力されている「http://~」に「s」を付け加え「https://~」に変更し、保存します。
「http→https」へのリダイレクト設定
WordPressをインストールしているサーバーの「.htaccess」ファイルを編集します。
エックスサーバーであれば「サーバーパネル」→「.htaccess編集」へと進んでください。
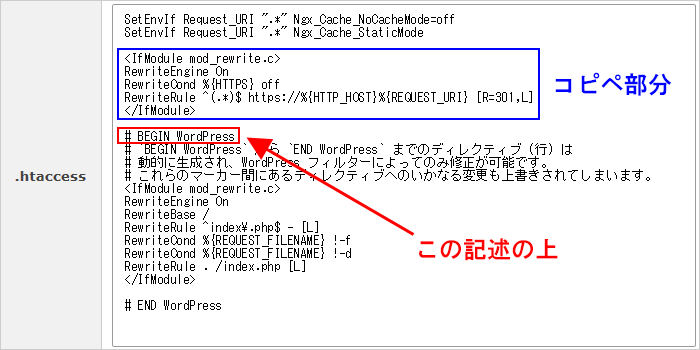
「.htaccess」の中にある「# BEGIN WordPress」という記述のすぐ上に、下記の文字列をコピペしましょう。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
コピペする文字列や挿入する位置を間違って紹介しているサイトが多いです。
3行目をRewriteCond %{HTTPS} !=on [NC]、4行目の最後を[R,L]や[L,R=301]等と記載している場合がありますが、上記が正しい文字列になります。
コピペすると下記のような感じになります。

上の画像でもそうですが、エックスサーバーの場合「.htaccess」の先頭に下記のような記述があったりします。
SetEnvIf Request_URI “.*” Ngx_Cache_NoCacheMode=off
SetEnvIf Request_URI “.*” Ngx_Cache_StaticMode
コピペする文字列との位置関係に戸惑うかもしれませんが、このような記述があった場合でも上で書いた通り「# BEGIN WordPress」のすぐ上にコピペを行えば問題ありません。
ニックネームの変更
WordPressをインストールした直後は、ログインに使用する「ユーザー名」とブログに表示される「ニックネーム」が全く同じ文字列になっており、セキュリティ上よい状態とは言えません。
ニックネームはユーザー名と別のものに変更しておきましょう。
「WordPressのダッシュボード」から「ユーザー」→「あなたのプロフィール」へと進みます。
「ニックネーム(必須)」の欄に、「公開してもかまわない名前」を入力。
「ブログ上の表示名」の項目を、「ニックネーム(必須)」の欄で入力したものに変更し、保存してください。
パーマリンク設定
「WordPressのダッシュボード」から「設定」→「パーマリンク設定」へと進みます。
「共通設定」の一覧から「投稿名」を選択し、保存します。
「パーマリンク」とは簡単に言うと記事ごとに異なる「URL」のことです。
ここでは「どのような法則でパーマリンクが設定されるか」を指定するだけなので、実際に記事を投稿する際には1記事1記事パーマリンクを決める必要があります。
なお、「投稿名」ではなく「カスタム構造」を選び「/%postname%」を入力、と解説しているサイトもありますが、どちらでも全く同じです。
WordPressテーマを決定・導入
あまり「WordPressテーマ」の導入タイミングについて解説しているサイトを見かけないのですが、この段階でどのテーマを使用するか決定・導入しておいた方が良いです。
何故かといえば、どのテーマを選ぶかによって必要となる「プラグイン」や「Googleアナリティクス」の設定が変わってくるからです。
僕はこれを知らず最後にテーマを導入したので、色々と設定しなおす羽目になりました。
「じゃあどのテーマを選べば良いの?」となるかと思うのですが、こればっかりは「好み」としか言いようがないので、テーマを比較しているサイト等を参考に決定してください。
記事をたくさん投稿した後でテーマ変更をしようと思うと結構な手間がかかるため、できれば「途中で変更せず長く使う」ことを考えて選択することをお勧めします。
プラグインインストール・設定
「おすすめのプラグイン10選!」みたいな記事が多いですが、この段階でいろいろ入れておく必要はありません。
最低限必要な「WP Multibyte Patch」と「Google XML Sitemaps」、テーマによって「必須」とされているプラグインがあればそれのみをインストールしましょう。
「WP Multibyte Patch」
必ず入れる必要があるプラグイン。「初めから入っている」と解説しているサイトもありますが、現在デフォルトでは入っていませんのでインストールしてください。
有効にするだけで、特に設定はありません。
「Google XML Sitemaps」
こちらも必須プラグイン。サイトによって多少説明が異なるので初心者は困惑しやすいです。
インストール・有効化したら「WordPressのダッシュボード」から「設定」→「XML-Sitemap」へと進みます。
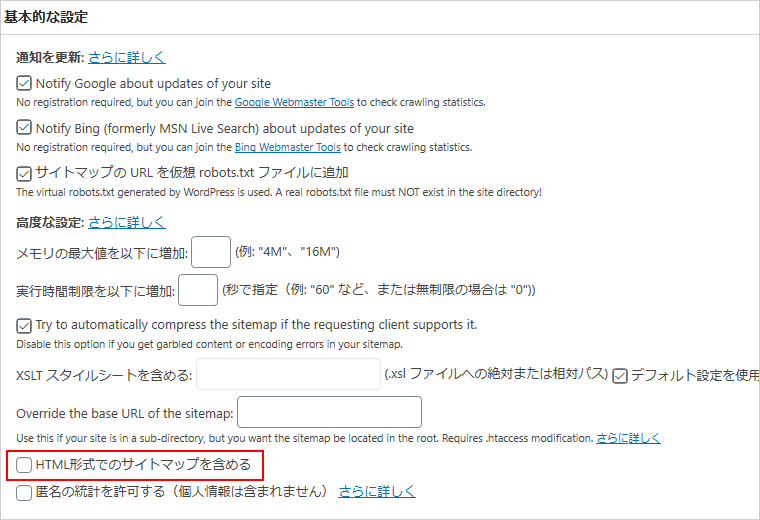
「基本的な設定」の中にある「HTML形式でのサイトマップを含める」のチェックを外します。↓

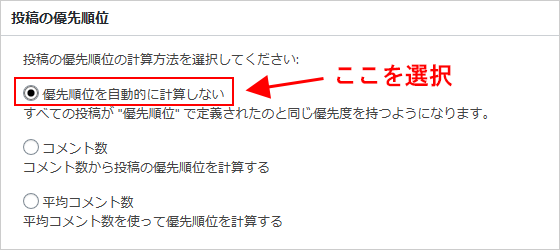
「投稿の優先順位」の項目から「優先順位を自動的に計算しない」を選択。↓

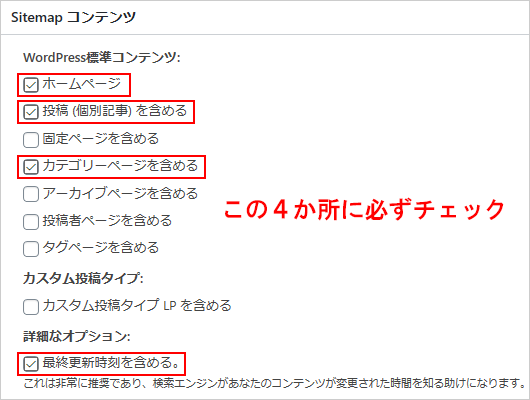
「Sitemapコンテンツ」の4か所にチェックを入れる。↓

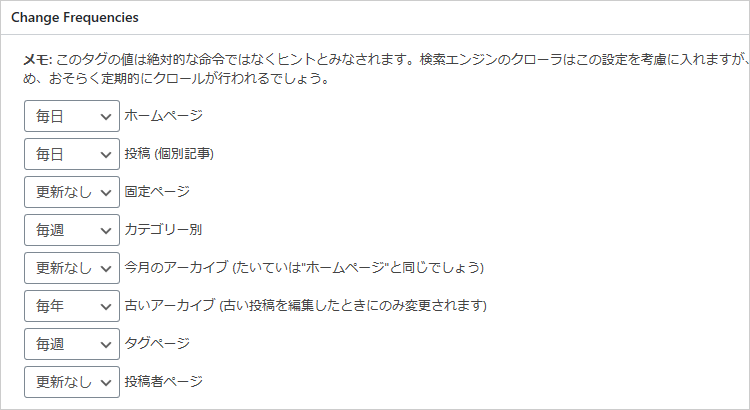
「Change Frequencies」を以下のように設定。↓

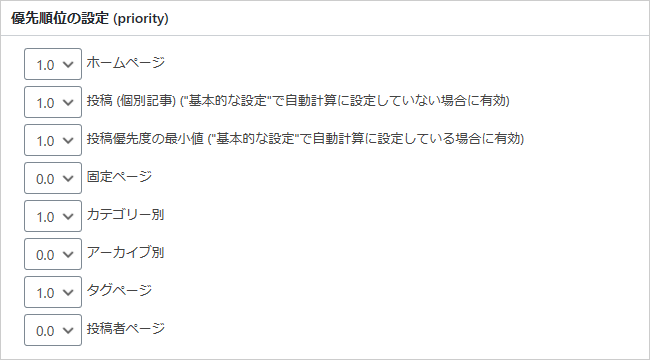
「優先順位の設定 (priority)」を以下のように設定。↓

「設定を更新」を押して終了です。
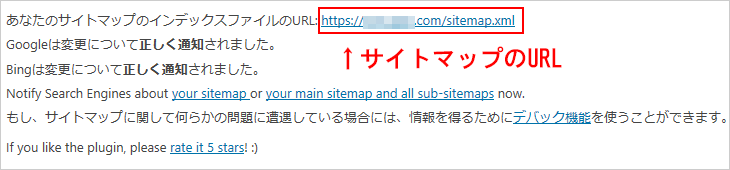
再びXML-Sitemap設定を確認すると、作成したサイトマップURLが表示されていると思います。このURLはこの後設定する「Googleサーチコンソール」で使用します。

Sitemapコンテンツに「固定ページ」を含めるかどうかは賛否あるようです。
後々「Googleに認識してほしい」と思うような固定ページを作成した時に変更しても遅くはないので、ここではとりあえずチェックを外しています。
「Change Frequencies」と「優先順位」の値については目安です。
とりあえず「こうしておけば問題ないよ」という設定ですので、自分の更新頻度に合わせて後々変更してもかまいません。
微調整
自分のブログページにアクセスして、現状でトップページがどのような表示になっているか確認してみましょう。
導入したテーマによってはデフォルトでサンプルの文字や画像が入っていたりするので、そういった不要なものを削除や変更するなどして、最低限見た目を整えておいた方が良いです。
また、WordPressには初めから投稿一覧に「Hello world!」という記事が、固定ページに「サンプルページ」という不要なページが公開されていますので、これら2つも削除しておきましょう。
Google Search Console (グーグル サーチコンソール) 設定
当記事では初心者がつまずきやすいポイントについてのみ解説します。
詳しい設定手順については下記の記事が非常にわかりやすいので参考にしてください。
プロパティの作成
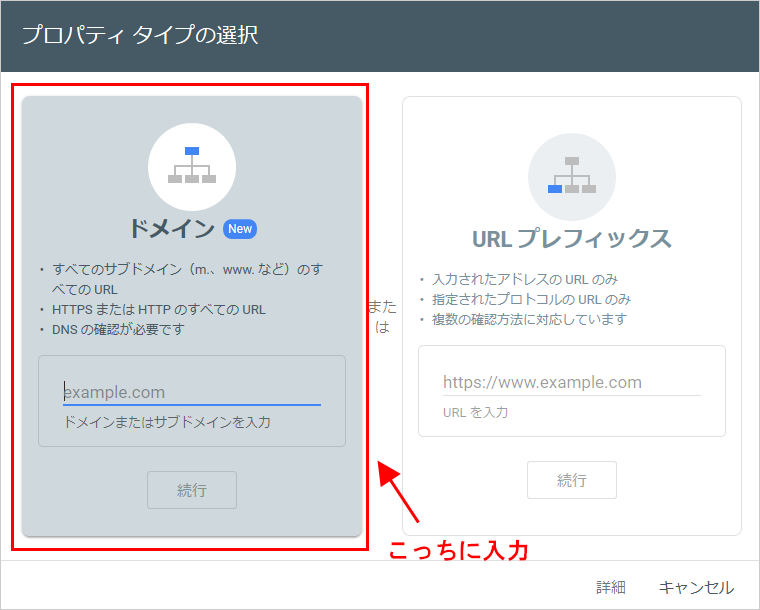
サーチコンソールに初めてログインすると下記のような「プロパティタイプの選択」画面が出ます。
初心者向けの解説で「URLプレフィックス」を勧めているサイトもありますが、サブドメインを別々に分析したいなどの特別な目的がない場合、まずは左側の「ドメインプロパティ」を作成した方が良いです。

「ドメインプロパティ」を作成した方が良い理由は主に下記の通りです。
①サブドメインやhttp・https等ドメインに関するURLが一括で登録・分析できる
②認証にDNSレコードを使用するので、テーマやプラグインを変更しても再設定の必要がない
ただ、ドメインプロパティ単体では「Googleアナリティクス」とのリンク(連携)ができないという欠点があります。
リンクするためには、ドメインプロパティを作成した後で「URLプレフィックスプロパティ」も作成する必要があります。
1度所有権の確認をしていますので、URLプレフィックスプロパティの作成時には認証が入らずとても簡単です。
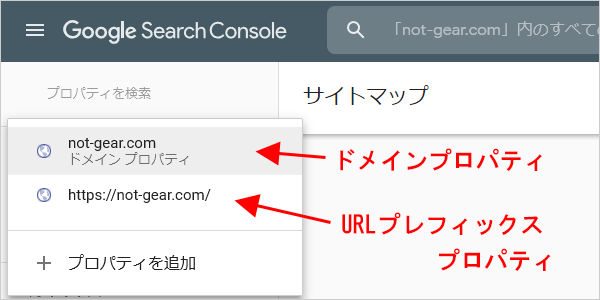
当ブログでの例を挙げると、まずドメインプロパティで「not-gear.com」を作成。
次に、「Googleアナリティクス連携用」としてURLプレフィックスプロパティで「https://not-gear.com/」を作成しています。

テーマやSEO系プラグインによっては、サーチコンソールの認証のためにタグを貼り付ける箇所があります。
ドメインプロパティで所有権の確認を行っている場合、それらは空欄のままで問題ありません。
サイトマップを送信
Googleサーチコンソールの画面左上から、作成した「ドメインプロパティ」を選択。
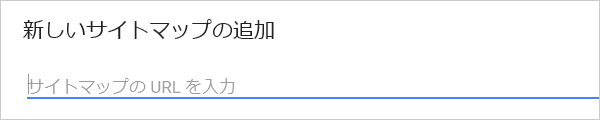
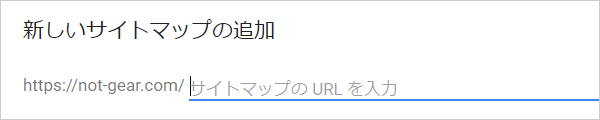
左側の「サイトマップ」をクリックすると下記のような画面が現れますので、そこに先ほど「Google XML Sitemaps」で作成したサイトマップURLをまるごとコピペし、送信します。

なお、下記のような画像を載せているサイトもあり困惑するかもしれませんが、これは「URLプレフィックスプロパティ」を選択して送信しようとした場合の画面です。

ドメインプロパティでサイトマップを送信していれば、別途URLプレフィックスプロパティで送信する必要はありません。
Googleアナリティクス 設定
詳しい導入手順は下記ページがとても参考になります。
トラッキングIDの設置方法
使用しているWordPressテーマによってトラッキングIDの設置方法は異なります。
「JIN」や「Cocoon」などテーマの設定に設置個所がある場合はそこに設置してください。
テーマに設置個所がない場合は「All in One SEO」や「SEO SIMPLE PACK」等のプラグインを導入して設置します。
テーマによって推奨している設置方法が異なりますので、テーマのマニュアルも参照するとわかりやすいと思います。
テーマとプラグイン両方に設置してしまうとアクセスが二重カウントされてしまうので注意です。
導入後早めにやっておきたい設定
アナリティクスの導入ができたら、なるべく早めに下記の設定をしておくことをお勧めします。
①データの保持を無期限に設定
②自分のアクセスを除外
③サーチコンソールとリンク(連携)
④プライバシーポリシーページの作成
これらの設定方法については多くのサイトで解説されていますが、当ブログでも初心者向けに別記事を用意する予定です。